How To Add Facebook Link To Blogger – [Stylish Box Widget] ツ

Today I will tell you how to add a Facebook link to a blogger. And I will provide you what will be used to add that Facebook page-like widget box to blogger.
I have given you the Facebook page HTML code below, using which you will be able to install Facebook Like Box Widget HTML in your blogger through HTML, so I have given some steps to install it, then you must read them once.
If you add your Facebook page to your blog, then the followers of your Facebook page will increase and if you like the information given by you, then those people will definitely follow you.
And friends, you have a lot of benefits by doing this because when you put the Facebook page in your blogger or website, then whatever visitor you are. You will be able to help them so that you will be able to help your visitor as much as possible. Due to this, the engagement of your website will increase and by doing this you will be able to write more blogs for any of your visitors.
How To Add Facebook Like Box Widget to blogger
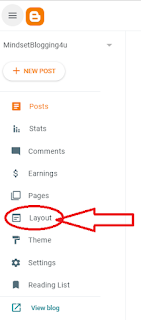
- First of all, go to your blogger dashboard.
- then go to layout.
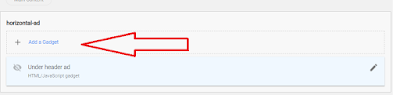
- Now you will get the option of Adding a widget in the Sidebar, click there.
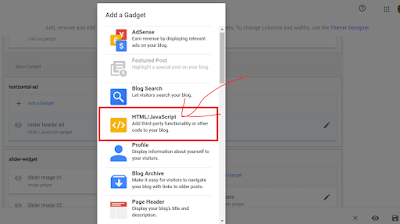
- Now click the HTML javascript option.
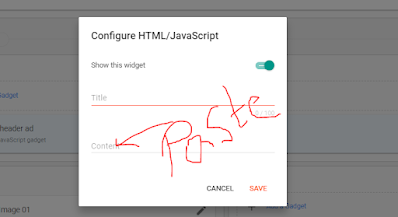
- Now a box will open in front of you, in which you have to paste the HTML code I have provided below.
- Now Click On the save button.
Facebook Page box widget HTML Code
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0" nonce="Ii2BqqNT"></script> <div class="fb-page" data-href="https://www.facebook.com/techonly99/" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/techonly99/" class="fb-xfbml-parse-ignore"><a href="Your Facebook Page Url">Your FB Page Name</a></blockquote></div>
NOTE:- Where “Your Url” is written in this code, you have to paste the link to your Facebook page or the link of your profile. After that, Facebook Stylish Facebook Page Like Box Widget will be installed on your Blogger.
(Conclusion)
How did you like this information, how to install Stylish Facebook Widget on Facebook, if you like the information, then you must tell us by commenting